「WordPressでA/Bテストしたいけど、
どうやって特定のページのhead内にタグ入れる?」
プラグインを使う方法もありますが、
余計なプラグインはサイトが重くなる原因になります。
そこで今回はプラグインを使わず、
Google AnalyticsのA/Bテストを実施する方法を解説します。
カスタマイズが必要
Google Analyticsでは「ウェブテスト」という項目から
ABテストを行うことができます。
無料で使えてとても便利な機能なのですが、
WordPressで使うには少し工夫が必要。
というのも、テストしたいページの<head>直後にタグを設置するのですが、
そのまま<head>に挿入すると全ページに適応されてしまうのです。
そこで、「特定のページのhead内をカスタマイズ」していきます。
と言ってもやり方は簡単ですので、
手順どおりに作業してみてください。
head-custom-field.phpを作る
メモ帳などのテキストエディタを開き、
下のコードをコピーして貼り付けましょう。
<?php
///////////////////////////////////////
// カスタムフィールドに「head_custom」と入力
///////////////////////////////////////
if ( is_singular() ){//投稿・固定ページの場合
$head_custom = get_post_meta($post->ID, ‘head_custom’, true);
if ( $head_custom ) {
echo $head_custom;
}
}
コードを貼り付けたら
「head-custom-field.php」という名前を付けて保存します。
「.txt」で保存されるので、手打ちで「.php」と打ち直します。
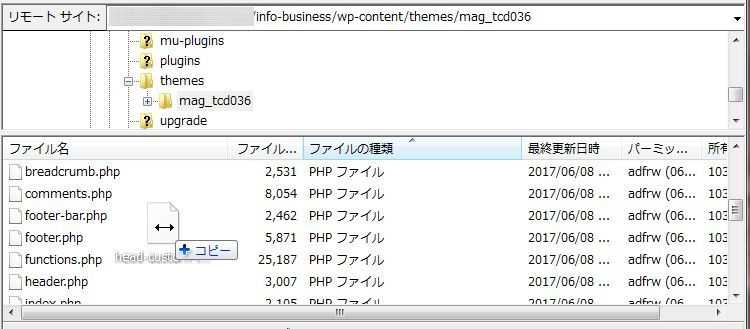
FTPソフトでサーバにアップする
FTPソフトを開き、
今作った「head-custom-field.php」をサーバにアップします。
アップ先は使用中のテンプレートがあるフォルダです。
「ドメイン → wp-content/ → themes → ●●(使用中のテンプレート名)」
このように進むと見つかるはずです。
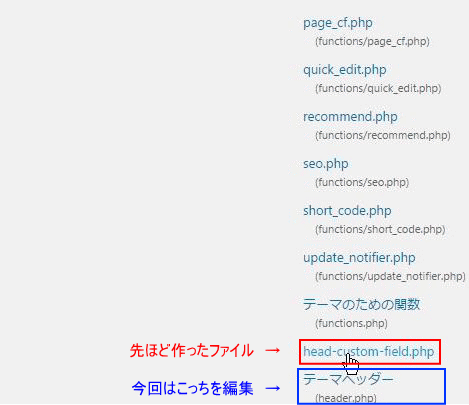
header.phpを編集
次に、WordPressにログインして、「外観 → テーマの編集」と進みます。
先ほどアップロードした
「head-custom-field.php」があるのを確認しておきましょう。
今回は「header.php」を編集するので、クリックして開いてください。
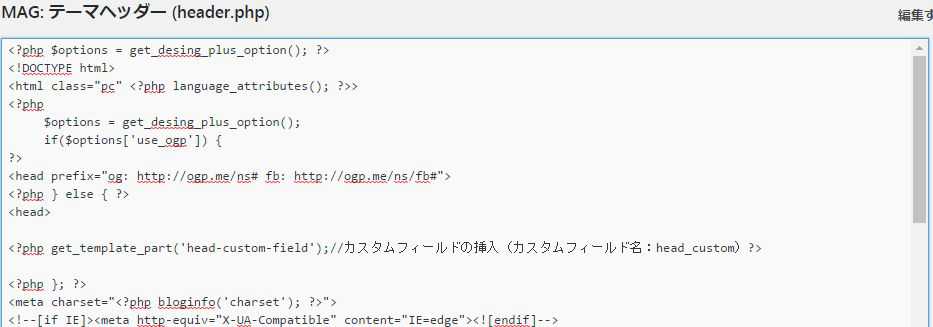
アナリティクスのウェブテストでは、
「<head>タグの直後にタグを記載」とあるので、
そこに下記のコードを記載します。
<?php get_template_part(‘head-custom-field’);//カスタムフィールドの挿入(カスタムフィールド名:head_custom)?>
こんな感じになります。
テストページのカスタムフィールドを編集
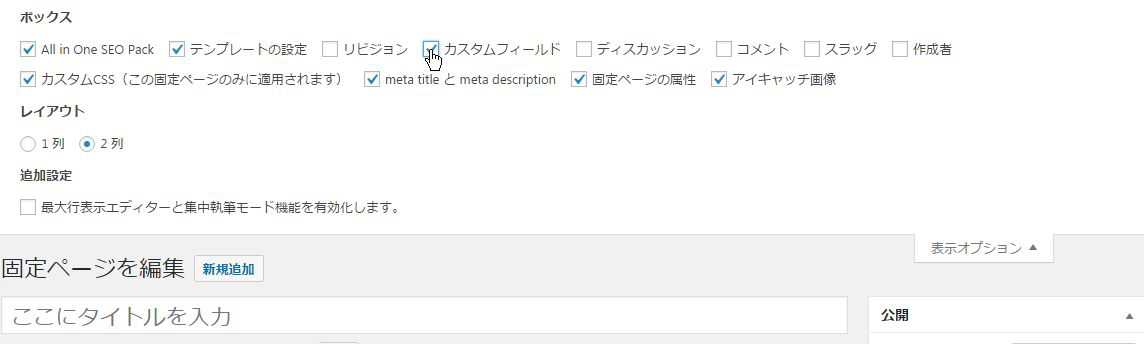
次に、テストコードを貼り付けたいページの編集画面を開き、
表示オプション → カスタムフィールドにチェック。
※編集画面=記事本文を書く画面
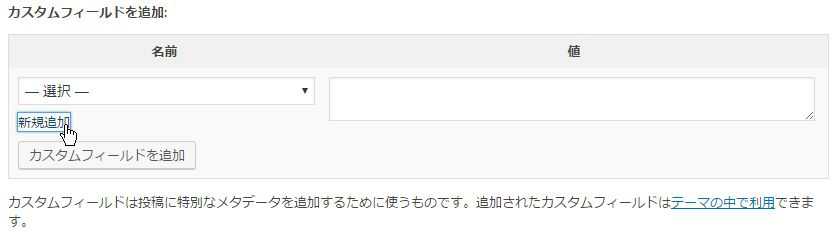
記事投稿欄の下部にあるカスタムフィールドで、「新規追加」
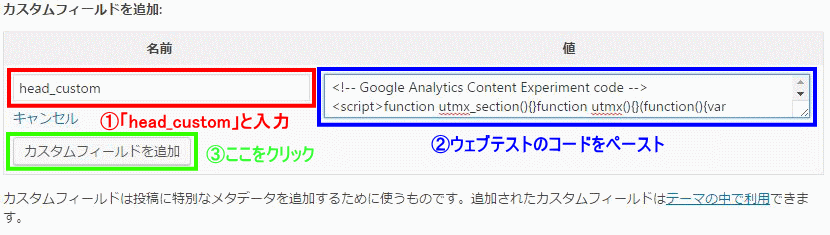
最後に下図のように設定します。
これで記事を更新すれば、
<head>タグ直下にウェブテストのコードが挿入されています。
とても簡単にできますので、
どんどんA/Bテストして成約率を上げていきましょう。
日刊ビジネスメルマガ

2006年からネットビジネス一本で生計を立てている実践的なノウハウを無料公開!
コピーライティングやメールマーケティングの王道から最新手法まで幅広くお伝えしています。
再現性抜群の成功メソッドを受け取ってください。
































この記事へのコメントはありません。