僕が5年以上お世話になっているWordPressテーマTCDシリーズ。このブログは「MAG」というテーマですし、他のブログも全てTCDシリーズを利用しています。
元々デザイン性、機能性ともに素晴らしいテーマなのですが、カスタマイズすることでさらにSEOに強く、見栄えの良いブログになります。
そこで今回は、このブログで行っているカスタマイズを紹介していきます。TCDテーマ以外でも応用できることが多いので、参考にしてみてください。
※カスタマイズする際はバックアップを取り、自己責任で行ってください。
スタイルシートのカスタマイズ
まずはスタイルシートをカスタマイズしていきます。「外観→テーマ編集」と進み、「スタイルシート(style.css)」を開いてください。
見出し(hタグ)のデザイン
デフォルトではこのような味気ない見出しになります。

それをこのようにカスタマイズします。

では、スタイルシートの下記の部分を探してください。
/* ———————————————————————-
headline – 見出しのスタイル
———————————————————————- */
ここに、下記のコードを記入します。
.post_content .news_headline3{
position: relative;
padding: 20px 20px 20px 38px;
margin:80px 0 25px 0;
font-size:22px;
border: 1px solid #D8D8D8;
border-top: 4px solid #325A8C;
background: linear-gradient(#ffffff 0%, #EFEFEF 100%);
box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset;
}
.post_content .news_headline3:after{
content: "";
position: absolute;
top: 50%;
left: 10px;
margin-top: -10px;
width: 18px;
height: 18px;
border: 4px solid #325A8C;
border-radius: 100%;
box-sizing:border-box;
}
記事を投稿する際にはこのように記載します。
見出し
このブログでは、同じように複数の見出しデザインを設定し「news_headline4」「news_headline5」のようにh3、h4タグなどで使い分けています。
【h3タグ例】
.post_content .news_headline4 {
font-size:20px;
padding: 0.4em 0.9em;/*文字の上下 左右の余白*/
margin:40px 0 25px 0;
color: #000000;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #7db4e6;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
【記事への記載方法】
見出し
【h4タグ例】
.post_content .news_headline5 {
font-size:18px;
margin:40px 0 25px 0;
border-bottom: solid 3px skyblue;
position: relative;
}
.post_content .news_headline5:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #ffc778;
bottom: -3px;
width: 30%;
}
【記事への記載方法】
見出し
見出しのデザインとCSSコードはこちらからお好きなものを選んでください。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
文字装飾
文字を蛍光ペンでマーキングするような装飾を作るために、スタイルシートに下記のコードを記載します。
/*--------------------------------------
マーカー
--------------------------------------*/
.yellow-line {
background: linear-gradient(transparent 0%, #ffff66 0%);
}
.pikachu-line {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
記事にはこのように記載します。
マーカー 下線
実際にはこのように表示されます。
マーカー 下線
#ffff66はお好きな色に変えてください。60%の数字を変更すると線の太さが変わりますので、ご自由に設定を変えてみましょう。見出しタグ、装飾タグはaddquickというプラグインですぐに呼び出せるようにすると便利です。
Google Analyticsの設定
Google Analyticsはプラグインを使ってもいいのですが、余計なプラグインを入れたくないのでヘッダーに直接コードを記入しています。
「外観→テーマ編集」と進み、「テーマヘッダー (header.php)」を開き、</head>の直前にAnalyticsのコードを記入すればOKです。ただ、このまま記載するとブログ管理画面からのアクセスも記録されてしまいます。
「/?p=****&preview=true」というプレビュー画面が記録されると、正確なデータが採れません。そこで、WordPressにログイン時はAnalyticsのコードを表示させないようにします。
具体的には、Analyticsのコードを以下のコードで挟みます。
Analyticsのコード
実際にはこのようになります。
※「UA-●●●-●」はご自身のコードをご記入ください。
これでログイン状態からのアクセスは記録されません。試しにWordPressにログインした状態でトップページのコードソースを表示してみてください。Analyticsのコードが消えているはずです。
カスタムフィールドの設定
Google Analyticsでウェブテストを行う場合はカスタムフィールドを設定する必要があります。方法はこちらを参考にしてください。
hタグの割り振りを変更
TCDテーマは全ページのh1がサイトタイトルになっています。通常、トップページ以外では記事タイトルをh1にした方がSEO的に良いと言われています。さらに、ディスクリプションが全ページ共通でh2になっているので、これも変更した方がいいでしょう。
これについては、とてもわかりやすい記事があるのでこちらをご覧ください。
特定ページのヘッダーカスタマイズ
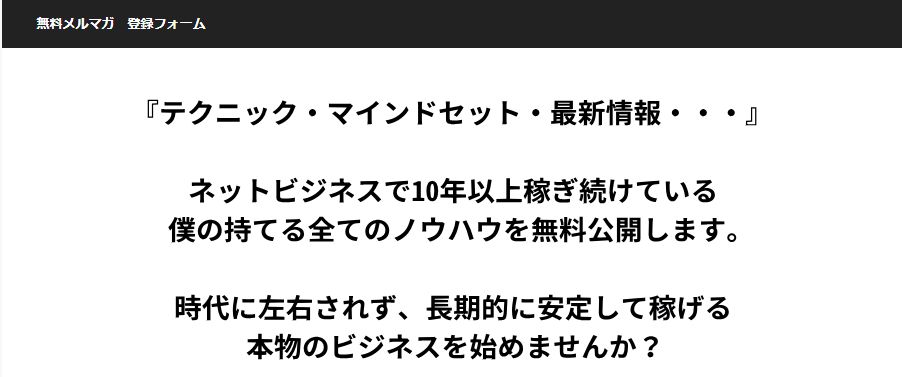
メルマガ読者を募集するようなページでは、ヘッドコピーを一番上に表示させたいところです。そこで、特定ページのヘッダー部分をごっそり削除するカスタマイズを行います。

この部分の「グローバルナビゲーション」「サイトタイトル」「パンくずリスト」を削除すると、このようになります。

具体的にはこのような手順になります。
※必ずバックアップを取った上で、自己責任で作業してください。
pageファイルの子テーマを作成
固定ページの子テーマを作成します。
テキストエディターを開き、「個別投稿ページ (page.php)」の中身をそのままコピペして、冒頭に下記のコードを書き加えます。
※「letter」はわかりやすいもので構いません。
さらに、「get_header();」を「get_header(“2”);」に変更します。
全体のコードは最終的にこのようなコードになります。
ID,'page_tcd_template_type',true);
$display_side_content = get_post_meta($post->ID,'display_side_content',true);
if($page_tcd_template_type == 'type2') { get_template_part('page/template1'); }
elseif($page_tcd_template_type == 'type3') { get_template_part('page/template2'); }
elseif($page_tcd_template_type == 'type4') { get_template_part('page/template3'); }
elseif($page_tcd_template_type == 'type5') { get_template_part('page/template4'); }
else {
?>
完成したら「page-2.php」など、わかりやすいファイル名をつけて保存してください。
headerの子テーマを作成
次に、headerの子テーマを作成します。
テキストエディターを開き、「テーマヘッダー (header.php)」の中身をそのままコピペしましょう。その上で、下記のコードを削除すると該当箇所が表示されなくなります。
【グローバルナビゲーション】
【サイトタイトル】
【パンくずリスト】
上記3箇所のコードを削除したら、「header-2.php」という名前を付けて保存してください。pageの子テーマで設定した「get_header(“2”);」と「header-2.php」の「2」が対応していますので、数字を統一させる必要があります。
子テーマをアップロード
今作成した「page-2.php」「header-2.php」の2つのファイルをFTPソフトを使ってアップロードします。アップロード先は「/wp-content/themes/mag_tcd036」です。
※「page.php」や「header.php」がある場所と同じ。
記事投稿
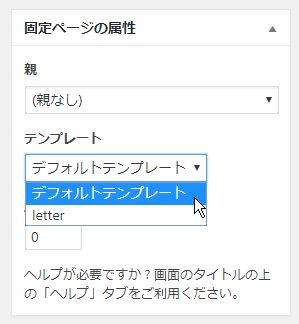
次に固定ページの投稿画面に移ってください。「固定ページの属性」という項目に「テンプレート」というプルダウンメニューがあるはずです。ここで「letter」を選択すると、ヘッダー部分を削除済みの「header-2.php」が呼び出されます。

まとめ
以上、このブログで行っているTCDテーマ「MAG」のカスタマイズ方法でした。TCDは頻繁にアップグレードされるので、その都度上記の手順でファイルをカスタマイズする必要があります。
また、今回紹介した方法の大部分は「MAG」専用のカスタマイズではなく、どのテンプレートでも応用できると思いますので、ぜひ試してみてください。
また、TCDは素晴らしいテンプレートですので一度使ってみることをオススメします。
日刊ビジネスメルマガ

2006年からネットビジネス一本で生計を立てている実践的なノウハウを無料公開!
コピーライティングやメールマーケティングの王道から最新手法まで幅広くお伝えしています。
再現性抜群の成功メソッドを受け取ってください。


























この記事へのコメントはありません。